
Lead Educational Designer
Figma
Dec 2021 - Present
Figma's first educational designer. Lead the content research and design efforts for Figma's educational content (courses, videos, playground files) within the Product Education team. Worked closely with the product, marketing, community, and advocacy teams to create delightful and engaging educational content. Product Education provides users with valuable learning resources in the form of videos, playground files, interactive content, and documentation. These resources improve user retention and conversions, drive positive revenue, improves approachability for product experiences, and provides insights into design concepts. Further work included in-product education explorations, learning design system, and internal education across multiple teams.
Figma's Product Education team provides users with valuable learning resources in the form of videos, playground files, interactive content, and documentation. These resources are viewed millions of times a month, and direct contribute back to Figma's ability to sign up new users and keep existing users.

Product Education across various platforms
As the first Education Designer at Figma, I helped define what the role should look like and how it could best serve the team and the company. Served as the subject matter expert for the team, supported by my product design and design leadership background, across all of our projects bringing real world context and use-cases that assist us in accurately reflecting the needs of Figma's users.

Popular videos from the Figma YouTube channel
Spearheaded research initiatives to identify how users interact with and benefit from educational materials. This research informed the development of tailored educational content that addresses specific user needs, learning styles, and engagement preferences within the context of design assets for Product Education's content.
A core principle of education design identified through this work was "Don't be distracting". This principle is about creating educational content that is engaging and informative without being overwhelming or distracting. This principle guided the development of educational content that is clear, concise, and easy to understand, while balancing the need for depth and detail.

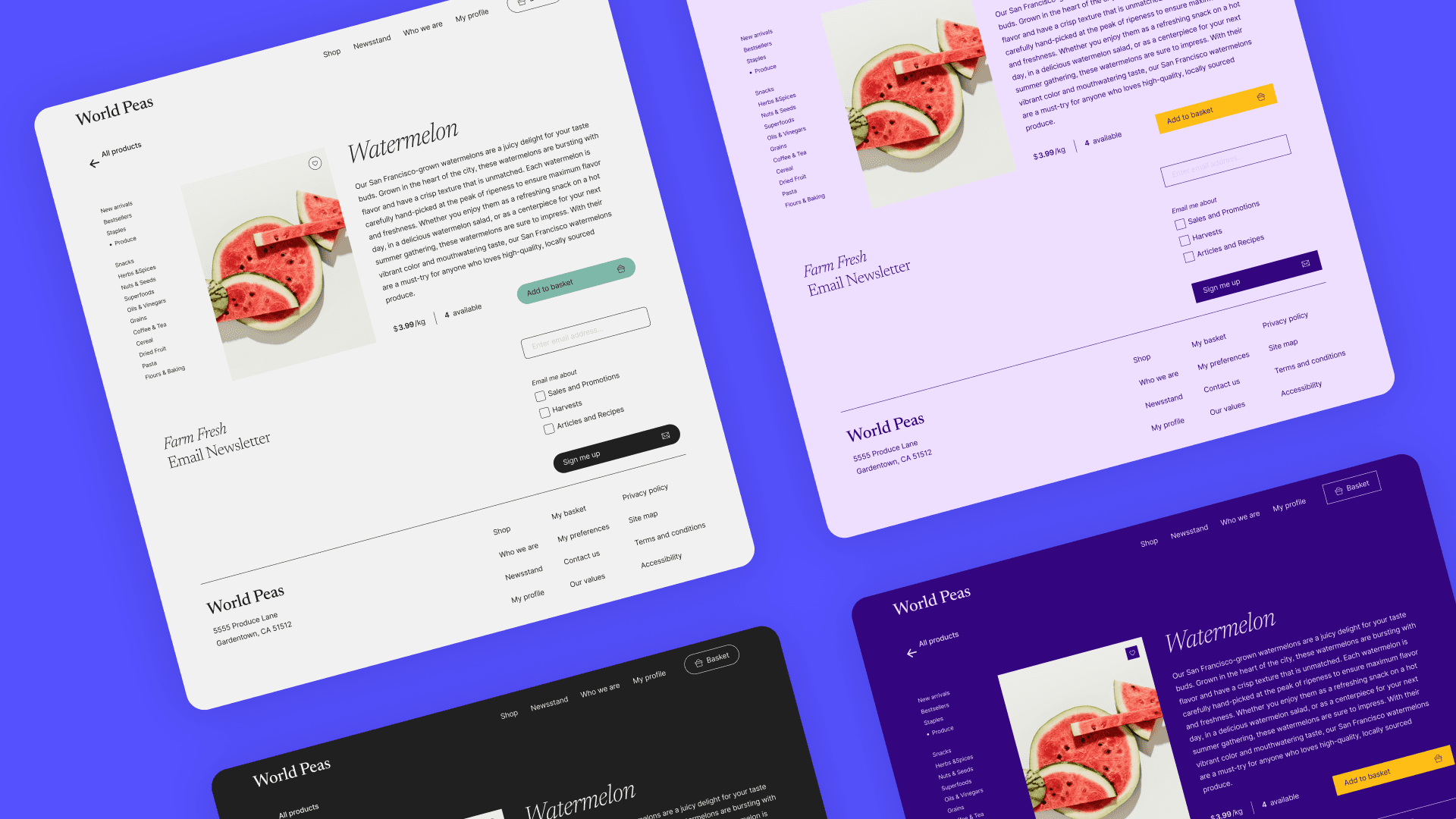
E-commerce example used for educating on Variables in Figma
As a subject matter expert within Figma’s Product Education team, I led the development of foundational learning experiences designed to help users confidently navigate complex design topics. My work spanned two flagship courses — Introduction to Design Systems and Figma Design for Beginners — which together have reached hundreds of thousands of learners.
For Introduction to Design Systems, I provided end-to-end guidance on course strategy, use case development, and asset creation. I helped define and explain key conceptual topics such as system structure, documentation, scalability, and team collaboration. I also created an original design system specifically for the course to make examples feel practical, approachable, and grounded in real-world application. The course included four written lessons, seven videos, and an interactive Community file — all aimed at demystifying a traditionally complex topic and equipping designers with actionable best practices using Figma features like branching, variables, and component props.

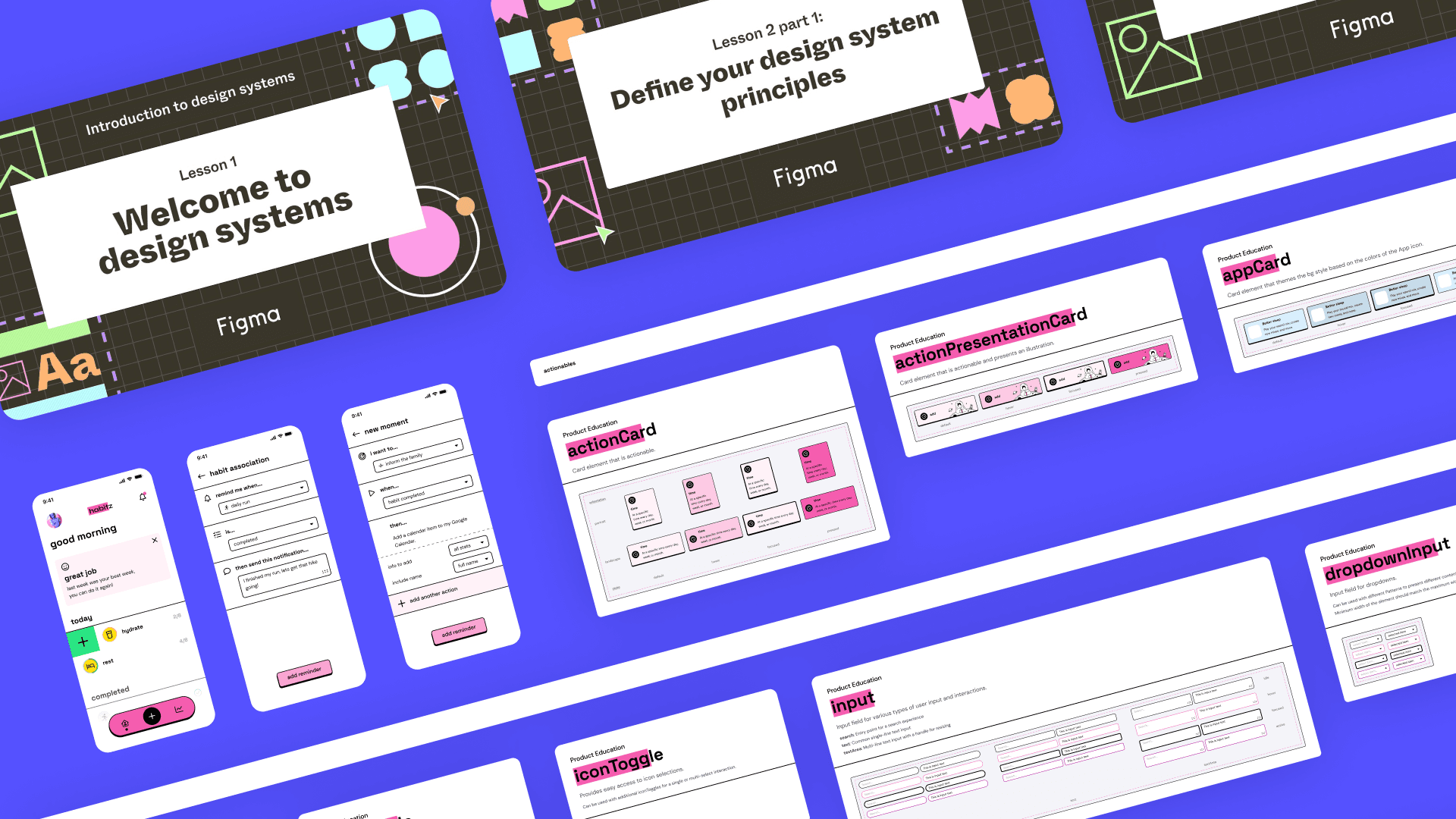
Pieces of the Habitz design system, created for the Introduction to Design Systems course
In Figma Design for Beginners, I supported new users by shaping approachable, example-driven content that introduced core design concepts and Figma fundamentals. This included lessons on interface basics, working with shapes and frames, using components, and publishing work. My role focused on ensuring the course provided clarity without oversimplifying, helping learners build confidence while staying grounded in real design workflows.
Both courses received overwhelmingly positive feedback and became go-to learning resources both externally and internally at Figma — increasing product fluency, improving internal alignment, and supporting a growing global design community.
While external education was our team's focus, the Education Design role provided an opportunity to educate internally across multiple teams and departments. Primarily focused on the Support organization, I created a series known as "Extra Credit" that was a casual and fun way to learn about design concepts and how they relate to the features in Figma. It was well received by the Support team, helping to bridge the gap between Support and Figma's customers. With the success of Extra Credit, it grew to be a resource used by other organizations and spawned a company-wide course known as "Figma for Figmates" which was a comprehensive course on how to use Figma design, directly resulting in a more cohesive understanding of Figma's product across the company as noted by the post-course survey results.

Myself (left) presenting during Config 2022
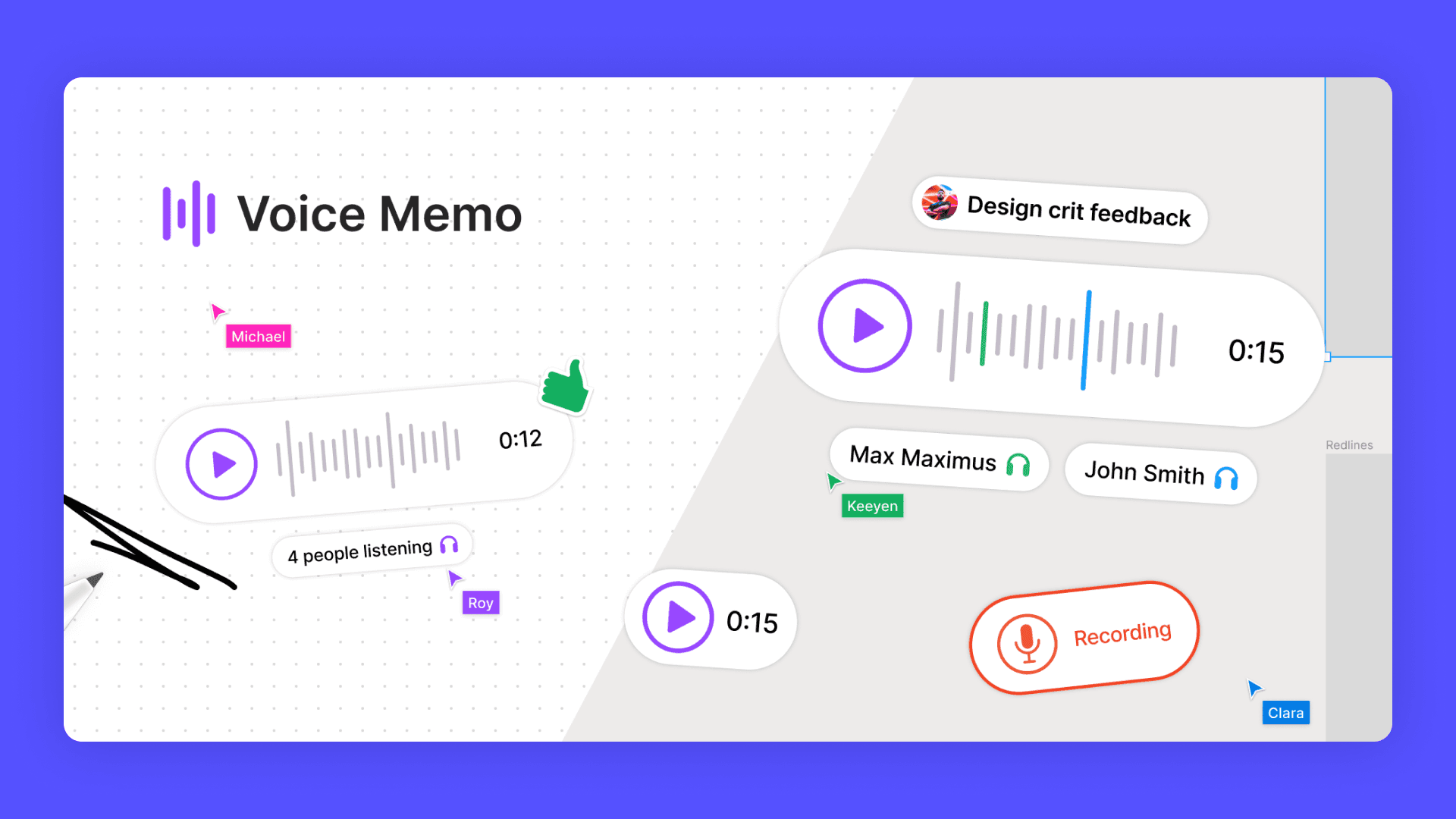
Beyond direct educational content, I also worked on educational explorations within the product. This included the development of a plugin that allowed users to leave voice notes on their designs, which was a fun and engaging way to leave feedback and collaborate with others. This plugin was a cross-functional effort that involved working with the product, marketing, and community teams to enable the new microphone API and data storage. We demo'd this experience during Config 2022 and was highlighted during the main keynote.

Figma Voice Memo widget created by Max McKinney
Similarly I created several internal tools to help the team work more efficiently and effectively, such as a tool that improved the writing experience for our content writers by supercharging the Zendesk content editor with new features and functionality.
Education design provides a unique opportunity to work across multiple teams and departments at Figma, learn and educate on design concepts, and build unique educational experiences that directly impact Figma's users. Results of this work are felt across the company and assist in the approachability of Figma's product experiences, drive positive revenue through improved user retention, all while providing free and valuable learning resources to the community.